In this article, we’ll walk through how to use the Course Countdown Timer for LearnDash.
Setting Up the Course Countdown Timer #
After installing the plugin, you can set up a countdown timer for your LearnDash course.
Here are the steps to follow:
First, go to your WordPress dashboard and navigate to LearnDash > Courses.
Next, click Edit on the course you want to add a countdown timer to.
Then, navigate to the LearnDash course Settings and set the Course Access Expiration. Then click Update.
Add the Course Countdown Timer Shortcode to a WordPress Page #
Step 1: Create a WordPress page or post to add the course countdown timer to.
We recommend adding the shortcode to your LearnDash course page, so users are easily aware of how much time they have left.
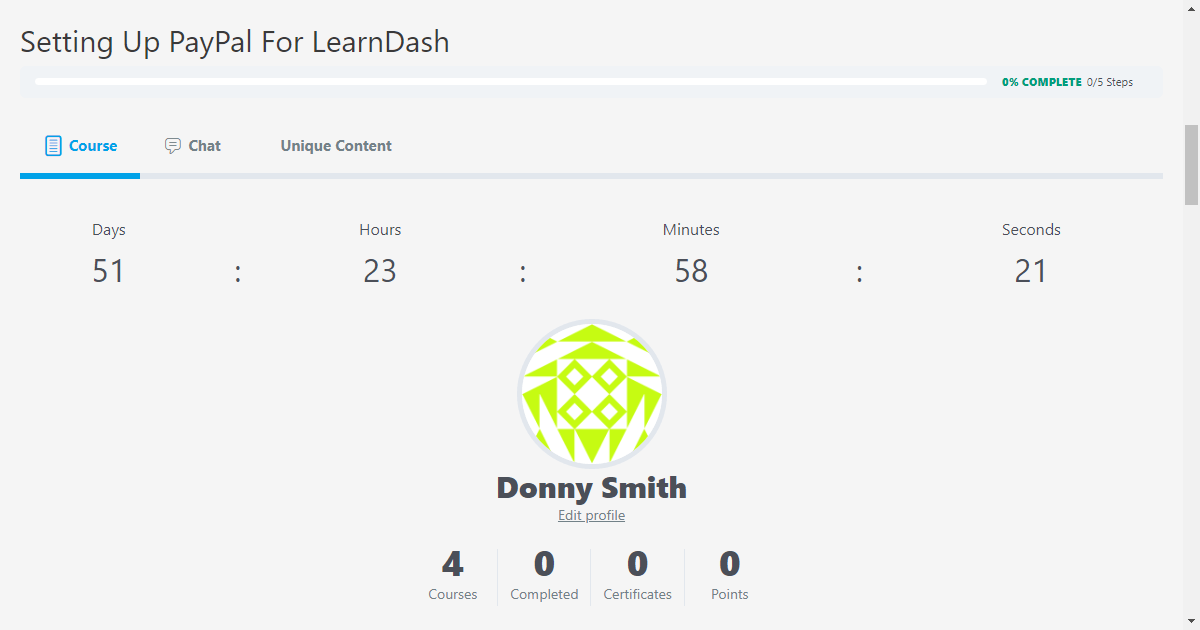
Step 2: Add the course countdown timer shortcode to the page:
[ea_course_countdown_timer]OR
[pfk_course_countdown_timer]
If the course has expired, the shortcode will read Expired on the front end.
Label Translation #
We recommend translating the shortcode labels through standard translation methods.
Shortcode Attributes #
If you are using previous versions of the plugin, you can apply the shortcode attributes but their use is discouraged.
[pfk_course_countdown_timer days_label=“Dias” hours_label=“Horas” minutes_label=“Minutos” seconds_label=“Segundos” separator=“-” expired_label=“Caducado”]



